Cookie Consent Feature Examples
Check Cookie Consent examples to reveal the full potential of the feature.
Make sure it will suit your any goals.
Example 1: Top Banner
In this example, the cookie notification is placed to the top of the page as a banner. It doesn’t overlap with the content of the page yet stays visible for users. OK button serves to close the banner when users have read the content. To brighten up the look, there’s a nice cookie icon next to the text.
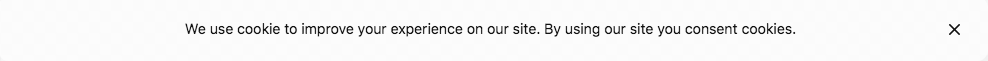
Example 3: Center Floating Box
This is the easiest and the most popular type of cookie notification - a center aligned bar placed to the bottom of the page. There’s only a short notifying text, no buttons or extra elements. To close the window, users need to simply click the cross in the upper right corner.
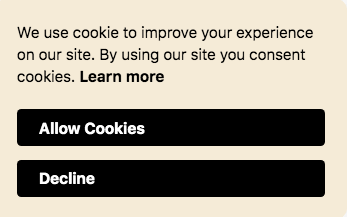
Example 5: Button Banner
You can make your cookie notification window maximum contrasting using the right colors. Here, the background is black, and the text of the notification is white, while the button is vice versa - with white background and black label. The text of the notification can be easily changed in the settings.
Join the 305,165 customers already using these features
Get the taste of 50+ powerful apps with 123Websites. Your first month is free!